블로그, 유튜브 등에서 사진을 사용할때는 원칙적으로는 자기가 찍은 사진을 활용해야 합니다. 하지만 찍더라도 그 대상이 저작권에 보호되는지 아닌지를 명확히 하셔야합니다. 안그러면 소송에 걸려 상당한 비용이 들게 됩니다. 하지만 방법이 없는 건 아닙니다. 바로 게티이미지사이트를 활용하는 방법입니다. 블로거팁닷컴을 운영하시는 분이 출간한 책 블로그의 신에서 배웠습니다. 다시한번 블로거팁닷컴 운영자분께 감사의 말씀을 올립니다. 꾸벅..
대략적인 방법은 블로거팁닷컴(https://bloggertip.com/4334)에 자세히 나옵니다. 따라서 이 방법대로 따라하시면 저작권 걱정없이 사진을 기본적으로 사용하실 수 있습니다.
게티이미지에서 블로그 이미지를 무료로 구하는 방법
소림권법보다 무섭다는 저작권법의 전설을 들어봤나요? 구글에서 검색한 이미지를 블로그에 무심코 올렸던 블로그 운영자 K씨. 그는 수년 뒤 법무법인의 전화를 받고 저작권 침해와 관련하여 고소 건이 있다며 경..
bloggertip.com
그런데 블로거팁닷컴에 소개된 방법은 딱 게시하는 방법까지만 나와있습니다. 방법대로만 하면 무슨 문제가 생기냐면 사진이 문서 왼쪽에 게시되 고정되는 일이 발생합니다. 블로그편집기에서 기본모드가 아닌 HTML 모드로 변경하는 방법이라 HTML 모드에서 해결하려고 검색삽질을 여러 번 했습니다. 그런데 제가 의도한 것과 동떨어진 결과만 나오더군요.
그.런.데.
생각보다 훠~~얼씬 간단한 방법으로 해결이 가능했습니다. 바로 소개해드리겠습니다. 블로거팁닷컴에 소개된 방법을 포함해서 잇달아 설명드리겠습니다.
1. 먼저 게티이미지임베디드사이트에 들어갑니다.
정확히 이 주소로 들어가셔야 합니다! 검색창에 게티이미지, 게티이미지뱅크, 게티이미지코리아 등등은 회원가입 또는 유료결제를 해야 자유롭게 이미지를 사용할 수 있습니다. 하지만 지금 제가 말씀드리는 방법은 회원가입도 필요없고 돈도 들지 않습니다. 다음 링크를 클릭하세요. 화면에 </>표시가 있으면 성공하신 겁니다.
https://www.gettyimages.com/resources/embed
Free Embeddable Photos for Your Website | Getty Images
We’re simplifying creative licensing We’re moving to an entirely royalty-free creative image collection in February, with the best of our creative rights-managed images becoming royalty-free. License or renew current creative RM images by January 22, 2020
www.gettyimages.com
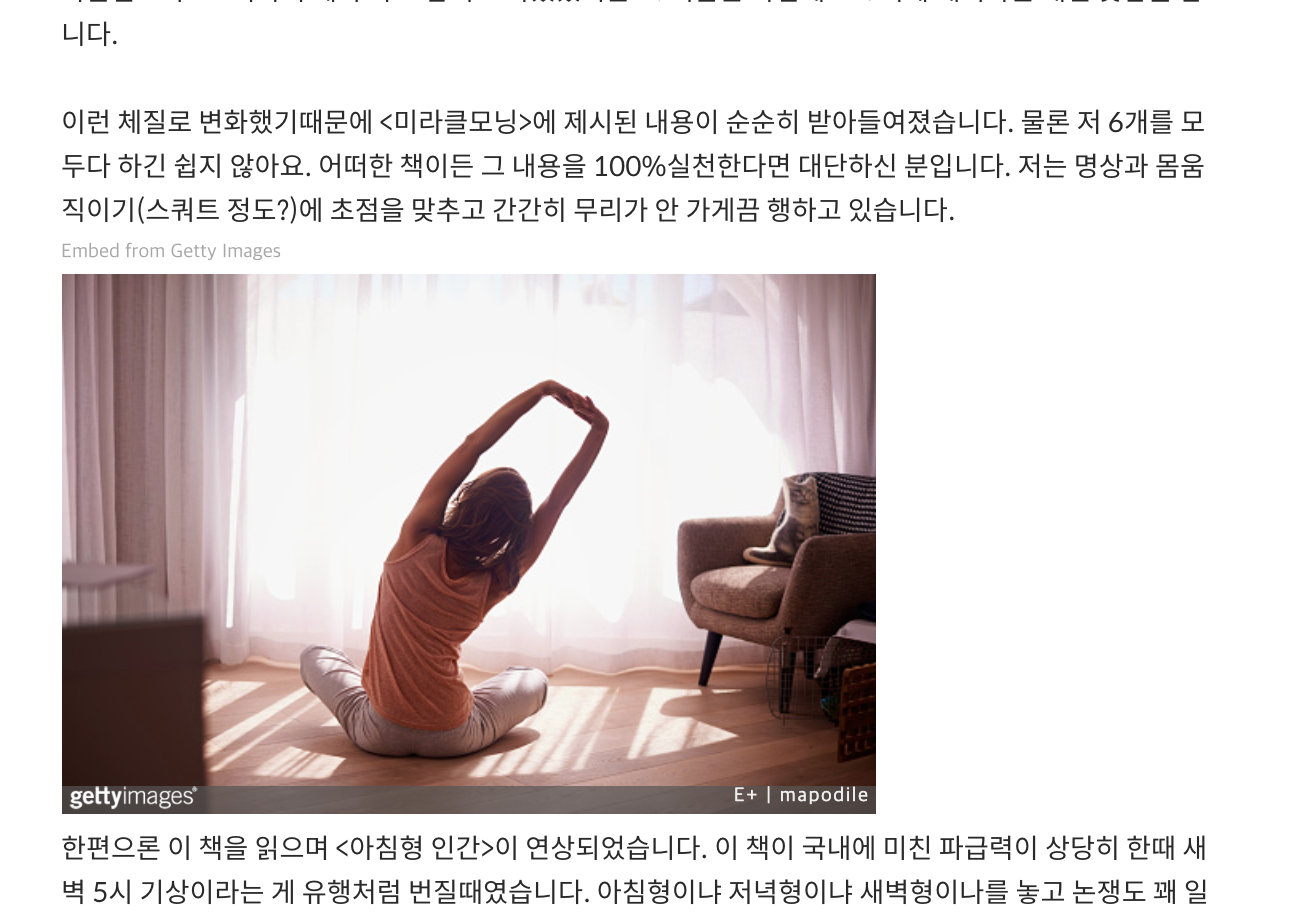
2. 그런 다음 이미지를 검색합니다. 캡쳐를 보시듯이 영어로 검색하셔야 합니다. 저는 이런 당황한 경우에 구글 검색에 '기지개 영어로'라고 해서 찾습니다. 연관검색어로 뜰정도이니 다른 분들도 이와 같은 방법으로 검색한다는 것을 알 수 있습니다.

3. 여러 사진 중 진짜 기지개와 관련된 사진을 클릭합니다. 영어로 스트래칭이니 정말 다양한 몸펴기 사진이 등장합니다.

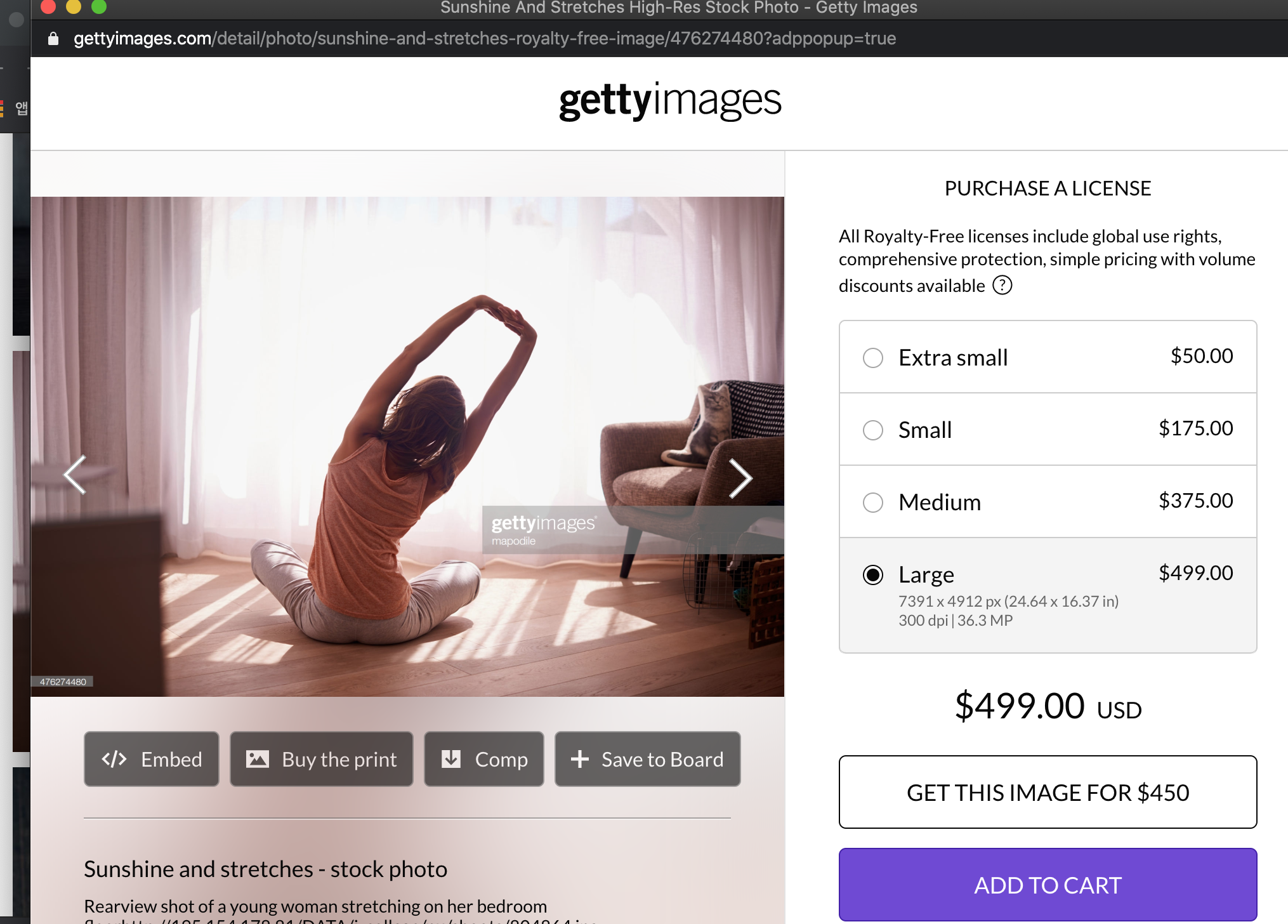
4. 왼쪽 아래 회색 단추 중 </> Embed를 클릭합니다.

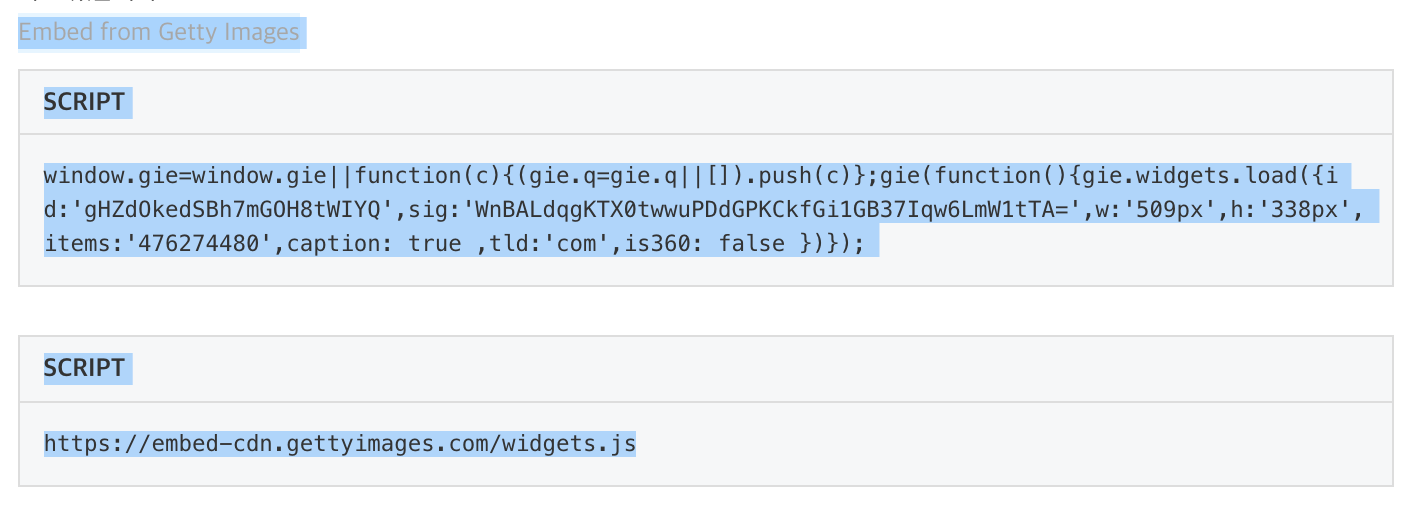
5. 그러면 다음같은 화면이 나옵니다. standard 코드를 드래그해서 복사합니다.

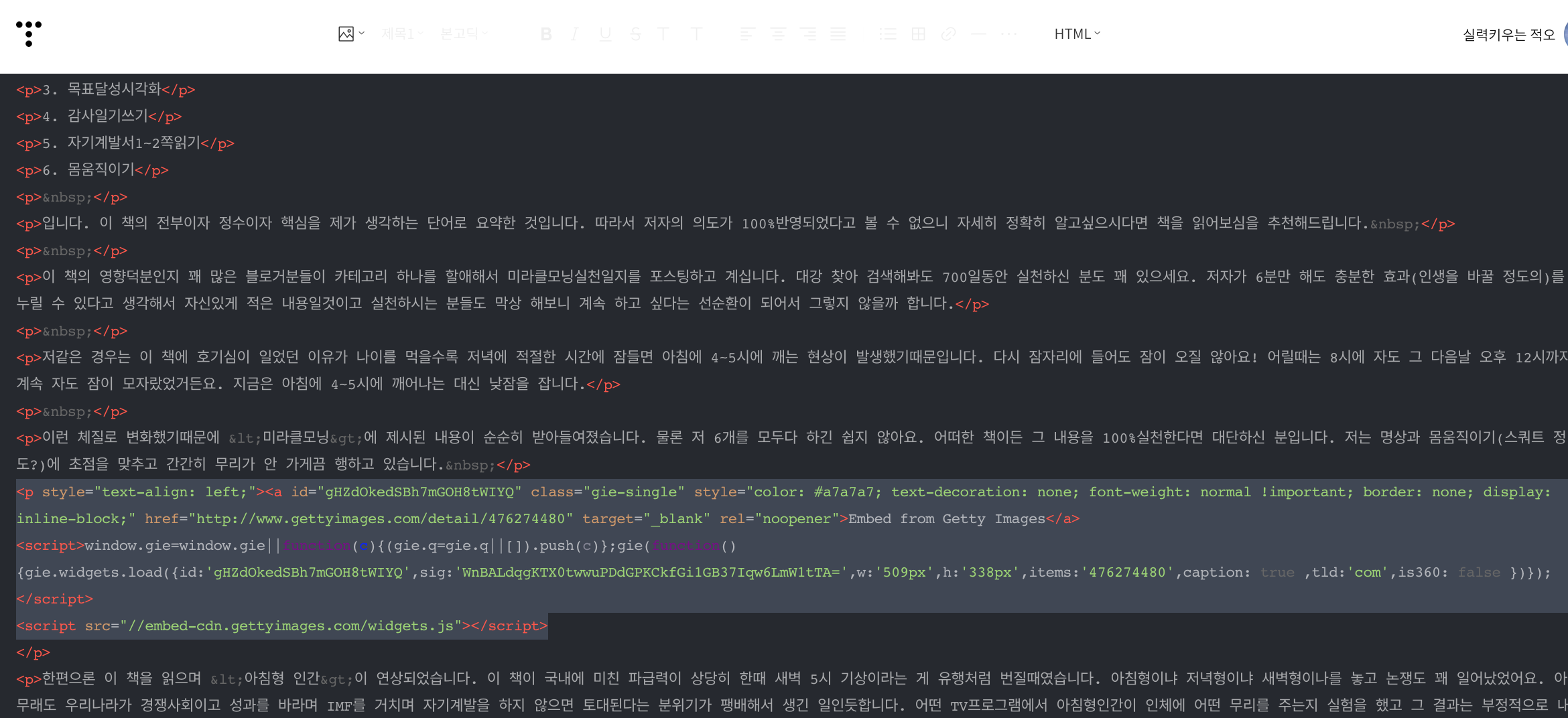
6. 본문작성하는 곳으로 와서 기본모드를 HTML 모드로 바꾸신 다음 복사한 코드를 넣고싶은 곳에 붙여넣으시면 됩니다.

6. 그런 다음 완료를 누르면.......

사진이 왼쪽에 치우친 모습을 볼 수있습니다. 물론 이대로 쓰셔도 상관은 없습니다만 이 위치를 바꾸고 싶으신 분들을 위한 팁을 말씀드립니다.
7. 아까 사진을 넣은 글에 수정 버튼을 살포시 누릅니다.
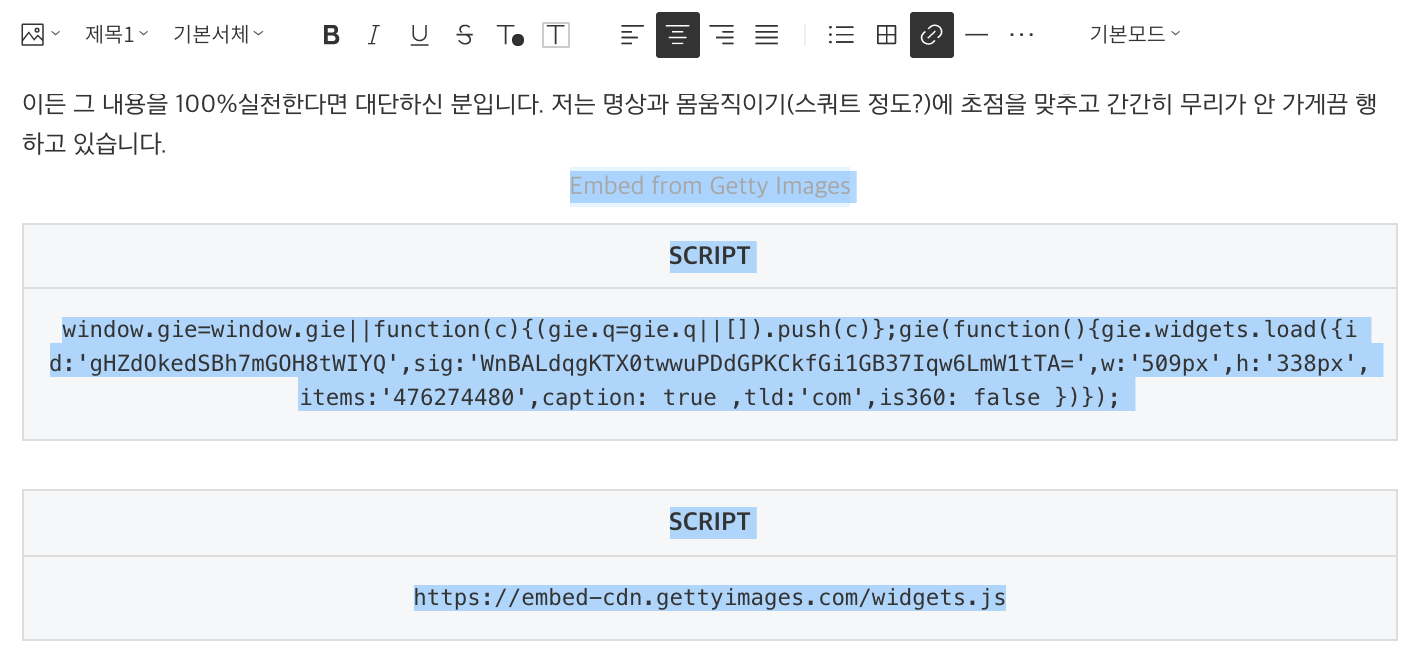
8. 편집기 기본모드에서 사진에 해당되는 부분이 다음과 같이 나옵니다. 드래그해서 선택을 합니다.

9. 가운데정렬 버튼을 누릅니다. 그리고 완료버튼을 누르게 되면.....!!!

10. 가운데 정렬이 된 걸 알 수 있습니다.

한마디로 요약하면 기본모드에서 사진부분(사진은 안나오지만..)을 드래그 한 다음 가운데정렬하고 포스트하면 끝입니다.
텍스트 가운데 정렬하듯이 말이지요. 헐헐....하고 나서 그 결과를 확인하니 허탈하면서도 생각보다 간단해서 놀랬습니다. 으이구... 이 문제해결에 시간이 꽤 오래 걸렸어요. 머리가 나쁘면 손발이 고생이라고 하지 않습니까....
혹시 제가 쓰는 방법을 고민하시는 분들이 조금이라도 시행착오를 덜어 시간을 아끼셨으면 하는 바램에 이 포스트를 작성합니다.
좋은 하루 되세요^^
p.s: 이 방법에 결정적인 단점이 하나 더 있습니다. 게티이미지임베디드로 가져온 사진은 일종의 링크이기때문에 포스트 대표이미지로 사용못합니다. 저는 차선책으로 픽사베이를 활용해 해결했습니다. 왜 그런지, 어떤 방법으로 해결했는지는 다음 포스트에 게재하도록 하겠습니다. 긴 글 읽어주셔서 감사합니다.^^



